Saturday, May 14, 2016
Tuesday, May 10, 2016
Monday, April 11, 2016
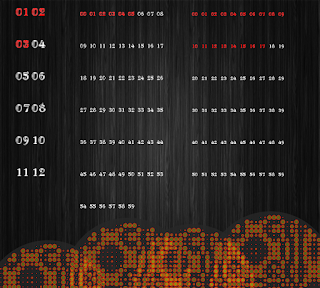
Digital Clock
Version With Digital Clock below^^
My digital clock shows the user the time in a very update yet dynamic design that allows the user to have constant eye interaction in a subtle way.
Thursday, February 4, 2016
randommm
import gifAnimation.*;
float trigger = 0;
PImage bg;
//Gif loopingGif1l;
Gif loopingGif1r;
float mouseAktuell;
public void setup() {
size(698, 465, P3D);
bg = loadImage("rrrrrr.png");
frameRate(30);
background(0);
// create the GifAnimation object for playback
loopingGif1r = new Gif(this, "animated-bubbling-fire.gif");
loopingGif1r.loop();
//loopingGif1l = new Gif(this, "12gespiegelt.gif");
// loopingGif1l.loop();
}
void draw() {
trigger = random(5);
//mouseAktuell=mouseX;
if(trigger>4.9){
image(bg, random(400),random(400));
}
}
void keyPressed(){
image(loopingGif1r, mouseX-130, mouseY-130);
//mouseAktuell=mouseX;
//image(loopingGif1l, mouseX, mouseY);
// mouseAktuell=mouseX;
}
void keyReleased(){
background(0,0,0,10);
}
float trigger = 0;
PImage bg;
//Gif loopingGif1l;
Gif loopingGif1r;
float mouseAktuell;
public void setup() {
size(698, 465, P3D);
bg = loadImage("rrrrrr.png");
frameRate(30);
background(0);
// create the GifAnimation object for playback
loopingGif1r = new Gif(this, "animated-bubbling-fire.gif");
loopingGif1r.loop();
//loopingGif1l = new Gif(this, "12gespiegelt.gif");
// loopingGif1l.loop();
}
void draw() {
trigger = random(5);
//mouseAktuell=mouseX;
if(trigger>4.9){
image(bg, random(400),random(400));
}
}
void keyPressed(){
image(loopingGif1r, mouseX-130, mouseY-130);
//mouseAktuell=mouseX;
//image(loopingGif1l, mouseX, mouseY);
// mouseAktuell=mouseX;
}
void keyReleased(){
background(0,0,0,10);
}
Tuesday, February 2, 2016
Tuesday, January 26, 2016
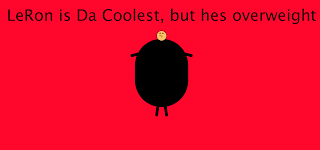
Weight issues
//size and color of "canvas"
size(1700,900);
background(255,7,45);
// draw text
textAlign(CENTER);
fill(0);
textSize(80);
text("LeRon is Da Coolest, but hes overweight",width/2,150);
// lerons torso
strokeWeight(270);
line(width/2,height/4+150,width/2,height/2);
//lerons arm
strokeWeight(15);
line(width/2-150,height/3+25,width/2-50,height/3);
line(width/2+50,height/3,width/2+150,height/3+25);
//lerons leg
line(width/2,height/2,width/2-25,height/2+175);
line(width/2,height/2,width/2+25,height/2+175);
//lerons head
strokeWeight(2);
fill(255,190,100);
ellipse(width/2,height/4,50,50);
bezier((width/2)-10,height/4,(width/2)+10,height/4,(width/2)-2,(height/4)+7,(width/2)+2,(height/4)+7);
ellipse(width/2-7,height/4-12,5,5);
ellipse(width/2+7,height/4-12,5,5);
size(1700,900);
background(255,7,45);
// draw text
textAlign(CENTER);
fill(0);
textSize(80);
text("LeRon is Da Coolest, but hes overweight",width/2,150);
// lerons torso
strokeWeight(270);
line(width/2,height/4+150,width/2,height/2);
//lerons arm
strokeWeight(15);
line(width/2-150,height/3+25,width/2-50,height/3);
line(width/2+50,height/3,width/2+150,height/3+25);
//lerons leg
line(width/2,height/2,width/2-25,height/2+175);
line(width/2,height/2,width/2+25,height/2+175);
//lerons head
strokeWeight(2);
fill(255,190,100);
ellipse(width/2,height/4,50,50);
bezier((width/2)-10,height/4,(width/2)+10,height/4,(width/2)-2,(height/4)+7,(width/2)+2,(height/4)+7);
ellipse(width/2-7,height/4-12,5,5);
ellipse(width/2+7,height/4-12,5,5);
Tuesday, January 19, 2016
Hello World
Hello, my name is LeRon Bridges
I'm a Computer Science major, who likes long walks on the beach. Ps4 is life.
Subscribe to:
Comments (Atom)